Los diferentes tipos de diseño receptivo (Responsive Design)
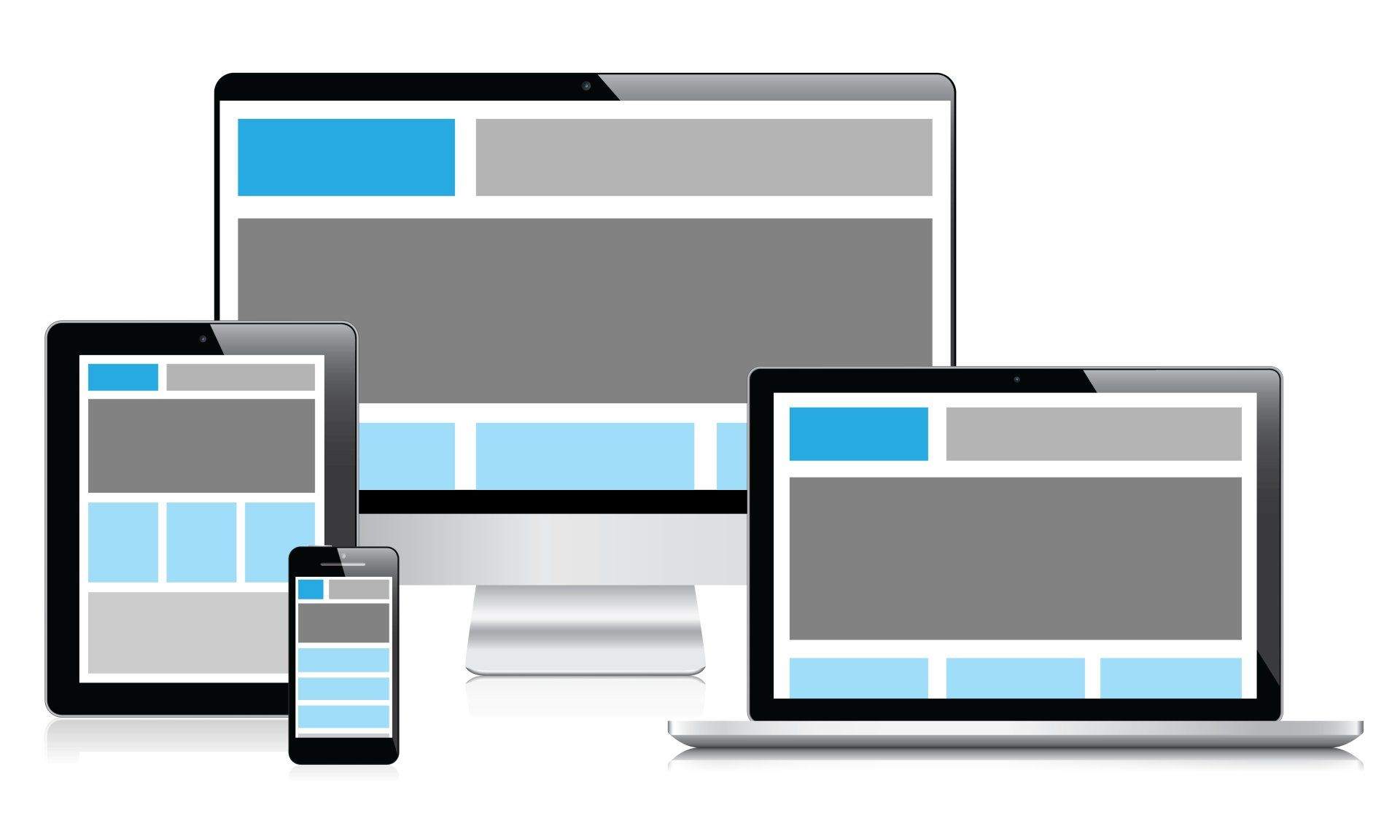
"Responsive Website Design"
Seamos honestos, el mundo del diseño web puede ser confuso. Es una industria que parece cambiar a la segunda y entender qué son exactamente las últimas y mejores tecnologías (junto con sus ventajas y desventajas) puede ser difícil. Así que pensamos en tomarnos unos minutos describir exactamente qué significan palabras como "adaptativo" y "receptivo" en relación con el diseño web.
Comencemos con nuestro propio producto ...
Global Website Builder está completamente construido con el concepto de diseño receptivo. Esta es una forma elegante de decir que el sitio web se adapta automáticamente para adaptarse al tamaño de la pantalla en la que se ve. Sin embargo, hay muchas formas diferentes de crear sitios que funcionan en todos los dispositivos; cubramos algunas de las opciones.
Adaptado
Los sitios web adaptables entregarán diferentes sitios web según el tipo de dispositivo que visite el sitio. Esto significa que el sitio móvil será totalmente diferente de (y separado de) el escritorio.
Los sitios adaptativos tienen la agradable ventaja de poder cargar contenido que es solo para dispositivos específicos, y no cargan nada innecesario. Esta es la misma tecnología que usa Global Website Builder para crear sitios web 100% optimizados para dispositivos móviles. Esencialmente es un segundo sitio web personalizado para una experiencia particular.
Nada superará la personalización de tener diferentes sitios web para cada dispositivo, pero mantener dos sitios puede ser un desafío. (Nota: Global Website Builder soluciona este problema vinculando los sitios con un poco de JavaScript llamado código de redireccionamiento).
Responsive
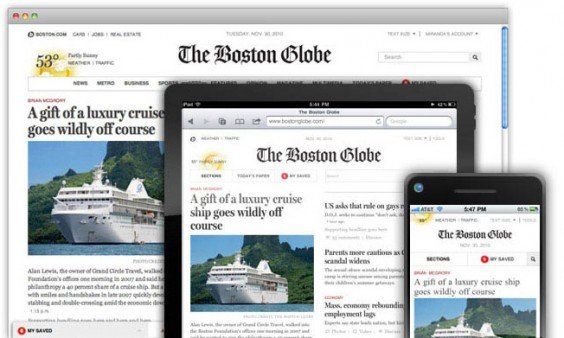
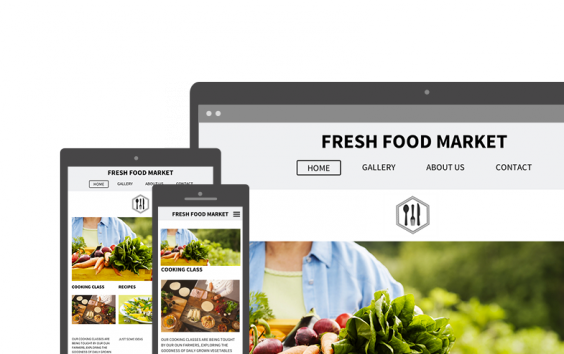
El diseño receptivo es una forma de crear sitios web, por lo que el contenido se reorganiza según el tamaño de la pantalla. Puede saber si un sitio responde cambiando el tamaño de la ventana de su navegador. ¿El contenido se reorganiza a sí mismo? Si es así, entonces el sitio responde.
Entonces, ¿captaste la diferencia entre receptivo y adaptativo? Aquí hay una manera fácil de mantenerlo en línea:
Adaptativo = 2 sitios web / Tipo de dispositivo / Cambia el contenido
Responsive = 1 sitio web / Tamaño de pantalla / No cambia contenido
Ahora que lo hemos manejado, continuemos ...
Los sitios receptivos cargan todo el código necesario para ver el sitio web, sin importar el dispositivo que se use, cada vez. Esto puede ocasionar un poco de hinchamiento del contenido y tiempos de carga más lentos en las conexiones de teléfonos celulares irregulares.
Detrás de escena, los sitios web receptivos usan una nueva característica de CSS3 llamada consultas de medios, para detectar el tamaño de la pantalla y darle un estilo diferente al sitio web según los diferentes tamaños. Normalmente, un diseñador dividirá el contenido en bloques que se reordenan en determinados tamaños de pantalla. Por lo tanto, el sitio aplicará un conjunto de estilos de CSS para pantallas de un cierto tamaño y un conjunto diferente de estilos para ventanas de vista de ese tamaño, y así sucesivamente. En pantallas más pequeñas, los bloques de contenido se apilarán uno encima del otro para una fácil visualización móvil.
Como se puede imaginar, la creación de un sitio web receptivo no es exactamente una tarea fácil, ya que debe probar en diferentes dispositivos y tamaños de pantalla. Sin embargo, hemos visto un aumento en los marcos Responsive / CSS que hacen que sea mucho más fácil para los desarrolladores front-end codificar este tipo de sitios web. Se requiere un conocimiento sólido de HTML y CSS para construir un sitio web atractivo con estos marcos, pero la tarea es mucho más simple. Dos de los más populares son Bootstrap y Foundation de Twitter.
Estos marcos receptivos organizan el contenido del sitio web en una serie de filas y cuadrículas. Los desarrolladores pueden definir puntos de interrupción, que el marco utilizará para determinar cuándo mostrar los estilos predefinidos.
"Responsive plus server-side support"
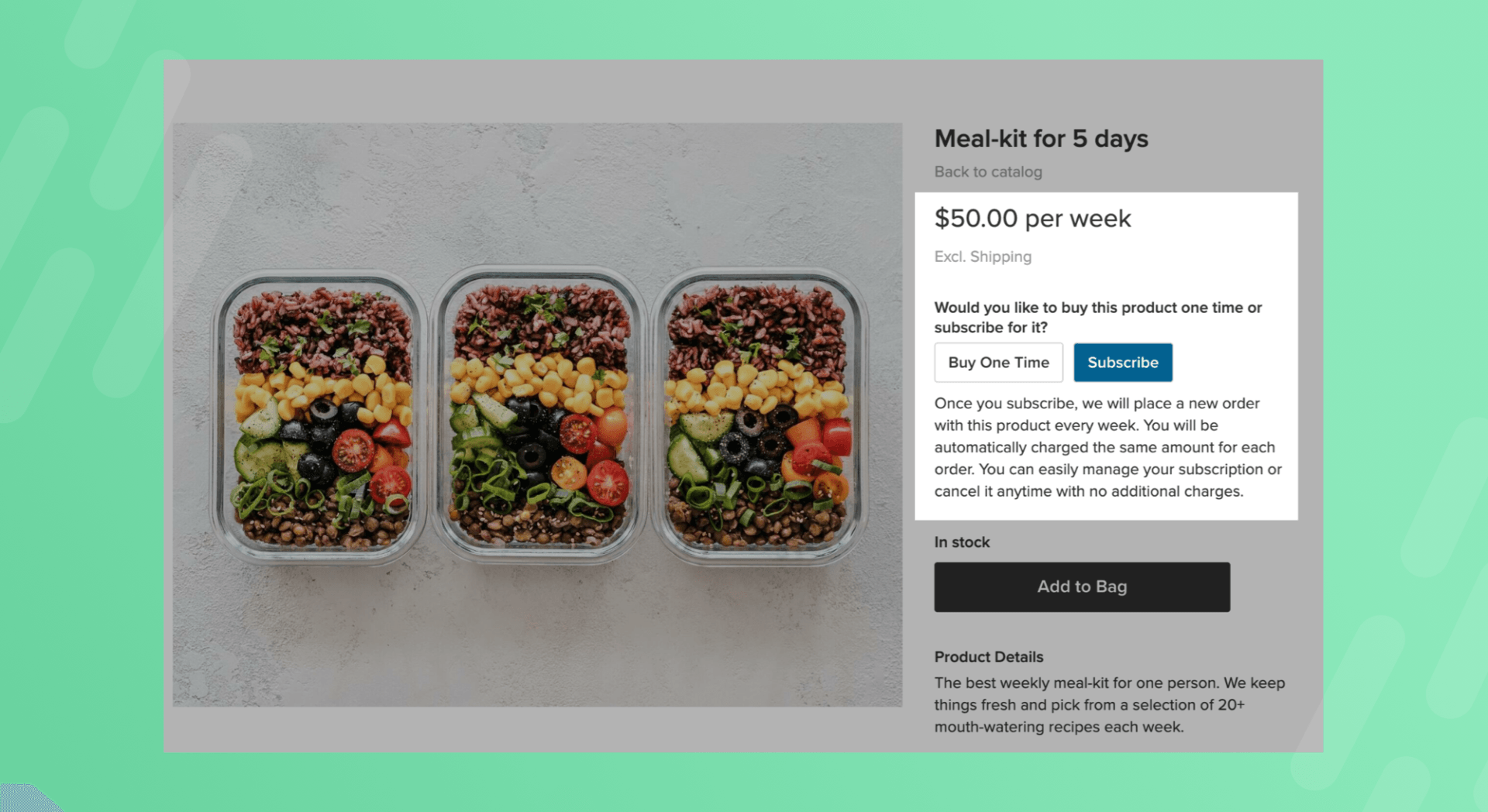
El siguiente paso en el diseño receptivo es la capacidad de respuesta más el soporte del servidor (a veces llamado servicio RESS o dinámico). Esto significa que el sitio web verificará qué tipo de dispositivo se está utilizando en el back-end, antes de que se cargue el sitio, y luego mostrará contenido receptivo específicamente diseñado para ese tipo de dispositivo.
Así que aquí está la fórmula breve para este:
RESS = 1 sitio web / Tipo de dispositivo / Cambia el contenido
Por ejemplo, un sitio web de RESS detectaría que un usuario está navegando desde un teléfono móvil y luego mostrará un sitio web receptivo con contenido y funciones solo para dispositivos móviles. Y dado que el sitio web es receptivo, se mostrará bien y brindará una excelente experiencia de usuario en una amplia gama de dispositivos móviles, ya sea en modo retrato o paisaje.
RESS puede ser mucho más rápido que los sitios web que responden fácilmente, ya que pueden detectar y cargar recursos solo para el dispositivo en el que se están viendo. Esto significa menos código para descargar, imágenes más pequeñas, etc., lo que hace felices a los usuarios con conexiones de datos dudosas.
Los sitios web de RESS también disfrutan de todos los beneficios del diseño receptivo, con una sola URL para todos los dispositivos y un sitio que responde y se ve muy bien en cualquier navegador de dispositivo.
Aquí en Global Website Builder, RESS es nuestro enfoque de elección. Global Website Builder utiliza una versión muy personalizada del framework de Foundation como base de los sitios web creados en la plataforma, y les agrega soporte en el servidor. Esto significa que no se requieren habilidades de codificación, por lo que es más fácil que nunca crear un sitio web verdaderamente receptivo.